-
从调研到设计,换发型产品设计的从0到1(2)
- 发表时间:2018-09-06 12:12 | 巴黎女士女性时尚网 | 点击数: 次
-
五毒教众崇拜神
四川现巨型狼图腾
滇池沉剑录
付斌
凯娜娜
至上励合新专辑
范哥老雷
早坂瞳
07kkk
孙太太和陈阿姨
秦时明月之痕宇天命
-
将目标拆分为产品目标、用户目标与手艺人(即发型师)目标。产品目标包含了两点:
- 丰富美发核心路径场景,提供发型库帮助用户换发型前作决策;
- 展示手艺人发型作品吸引用户浏览、互动,从而提升手艺人上传作品、完善作品的价值感知。用户目标是满足用户找图片参照作为换发型依据。手艺人目标是满足他们通过作品展示吸引用户互动,后续进一步预约到店。
- 便于用户进行发型图片的筛选与消费
- 被分享出去的外链h5页面,便于用户看作品后对内容生产方产生兴趣,引导用户进一步了解

2.项目整体设计思路梳理
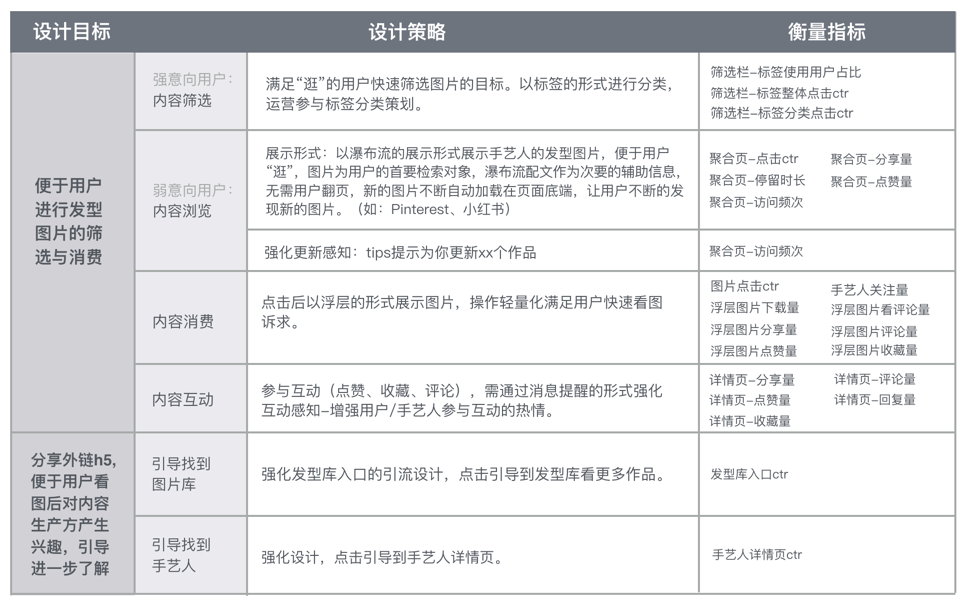
在这个环节,需要明确设计目标、设计策略及明确的对应数据指标。设计目标概括为两点:
那么对应的设计策略及衡量指标见下图所示,根据设计目标一:便于用户进行发型图片的筛选与消费,对应设计策略围绕内容消费路径进行设计,包括内容消费前(内容筛选/内容浏览)-》内容消费中(内容查看)-》内容消费后(内容互动),具体设计目标对应的设计策略及衡量指标相见下图所示:

3.项目方案设计
具体交互设计稿如下图所示,接下来我会逐步讲解各关键页面的设计思路:
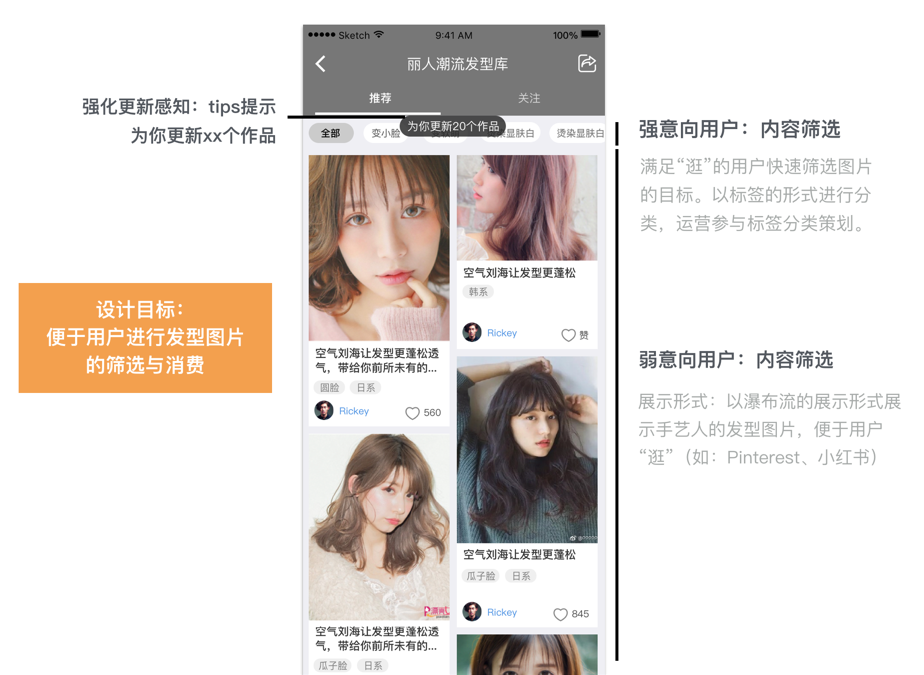
3.1聚合页
聚合页的设计目标是便于用户进行发型图片的筛选与消费。页面的tab分为推荐与关注,强化用户订阅路径,不过此处的设计在上线后暂时舍弃,mvp的设计思路里,暂且强化了简单的内容消费。
对于换发型场景下的强意向用户,通过顶部的内容筛选标签进行快速筛选;弱意向用户则在“逛”的形式下进行内容筛选,以瀑布流的展现形式展示发型图片,便于用户浏览与挑选。一期暂支持图片形式的内容、二期加入视频形式的内容以提供更为生动的内容展现形式。

3.2图片查看
默认图片查看模式含返回与分享功能、手艺人关键信息、图片信息(标题+内容简介)以及互动区功能,此处在交互设计时,特别注意了手势的交互应用,以满足用户预期、方便用户快速操作:当用户单击图片,可进入沉浸浏览模式,用户左右滑动图片可快速切换查看前一张、后一张图片,用户长按图片,可进行图片保存,图片左侧边缘处向右滑,可快速返回聚合页。

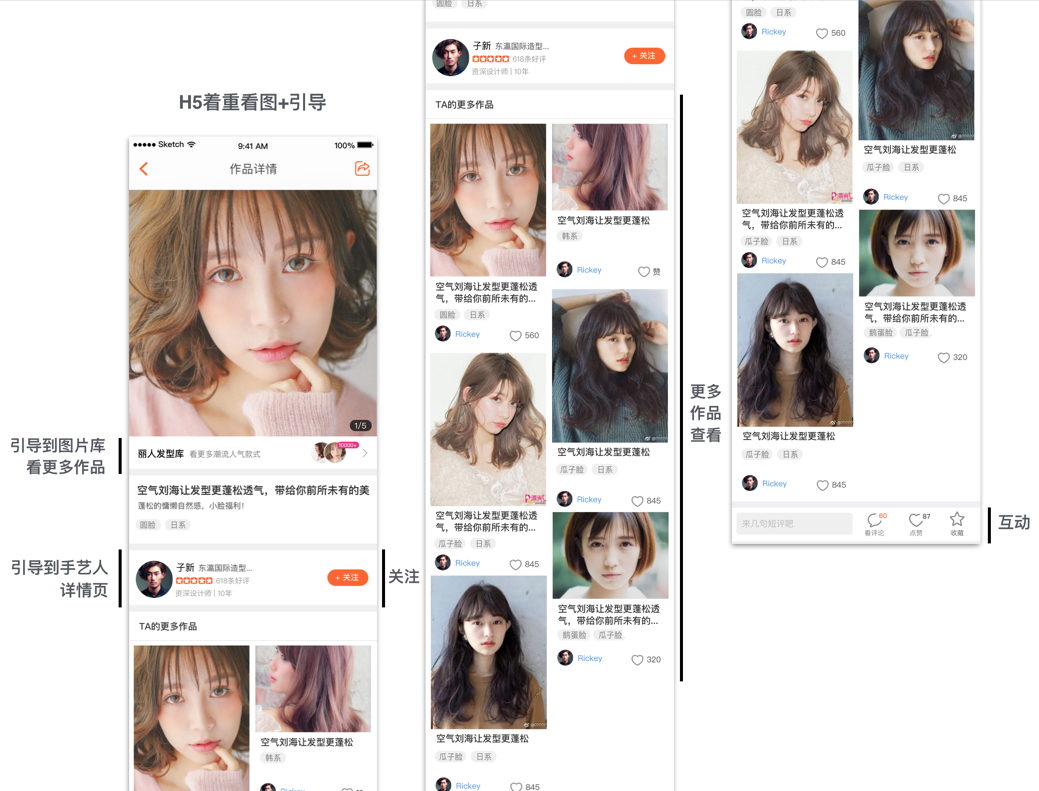
3.3分享外链h5页面
当用户在图片查看场景下,将中意的发型图分享出去时,用户点击进入的h5页面如下图所示,这里在查看当前图片时更重引导,引导到发型库看更多作品、引导查看手艺人详情页,以助力进一步引导了解。

当做好全套设计方案时,恰逢微信小程序的产品机会点,于是将原定准备开发发布在app中的产品以小程序的形式开发发布。有兴趣的朋友可以直接在微信小程序中搜索“我要换发型”,便可直接在线上体验,如有建议也欢迎留言反馈。
写在文末的几点项目思考:
《设计调研第2版》,主编戴立农
本文由 @神仙姐姐 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议返回搜狐,查看更多
责任编辑:
声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。
阅读 ()
Tags: 五毒教众崇拜神 四川现巨型狼图腾 滇池沉剑录 付斌 凯娜娜 至上励合新专辑 范哥老雷 早坂瞳 07kkk 孙太太和陈阿姨 秦时明月之痕宇天命
- 爱美
- 健康
- 情感
- 美体










